
개요
간만에 연휴가 왔다. 연휴동안 뭘 하면 좋을까, 하고 고민하다가 이제 맥북도 있고 iOS 기기(아이패드)도 있으니까 iOS 개발을 한 번 시도해보자는 생각이 들었다.
목표로 정한 건 역시 게임. 게임을 하나 만들어서 게임센터 연동 기능을 넣고 앱스토어에 출시해보는 것까지가 목표다.
진행
게임 아이디어 & 기획
먼저 어떤 게임을 만들 것인가가 관건이다. 기본적으로 연휴내에 개발해야 한다는 제약이 있고, 개인적으로 리소스를 가져다 쓰는 것을 좋아하지 않는 편이기 때문에 되도록이면 제작해야 하는 리소스가 적은 게임이어야 한다. 잠깐 생각해본 결과 간단하게 줄넘기 게임을 만들어보기로 했다. 단순히 터치만 하는 줄넘기 게임은 재미없으니까, 사용자가 직접 기기를 들고 돌아가는 줄에 맞춰서 점프를 하는 기믹을 넣기로 했다. 이 정도면 간단하면서도 나름 알차다는 생각이 들었다.
언어와 환경 선정
환경이야 iOS 로 결정되어 있었고, 언어를 뭘 쓰느냐가 문제였다. 다들 알다시피 이쪽 플랫폼에는 오브젝티브C 와 스위프트가 있는데, 나는 둘 다 전혀 경험이 없지만 그냥 겉보기에 꼴도 보기 싫은 ObjC 보다는 스위프트를 써보기로 했다.
간단한 게임이기 때문에 별도의 엔진은 사용하지 않기로 했다.
게임 개발을 위해 제일 먼저 해야 할 일은 화면에 그림을 찍어보는 일이다. 스위프트 문법 같은거 들여다 볼 마음도 없고, 솔직히 간단한 게임이라 크게 깊은 기능이 필요하지도 않기 때문에 전에 스위프트 초창기에 쏟아져나왔던 "스위프트로 플래피 버드 만들기" 같은 강좌들을 몇 개 검색해서 대충 훑어보고, 그림을 찍는 데 성공했다.
리소스 제작
아래 리소스들은 사실 코딩 하면서 중간중간 필요해질때마다 만든 거지만 읽는 사람의 편의를 위해 여기 몰아서 써본다.
이미지
게임에는 그림이 필요하다. 나는 맥에서 그림을 그릴 때 주로 파이어알파카를 쓰는 편이다. 왜냐면 포토샵을 살 돈이 없기 때문.....커흠! 흠! 김프가 나랑 잘 안 맞는다고 해야 하나, 여튼 그래서 파이어알파카를 열고 캐릭터의 애니메이션용 그림을 몇 개 그리고, 배경과 몇몇 버튼, 판정 문구 등을 그렸다.
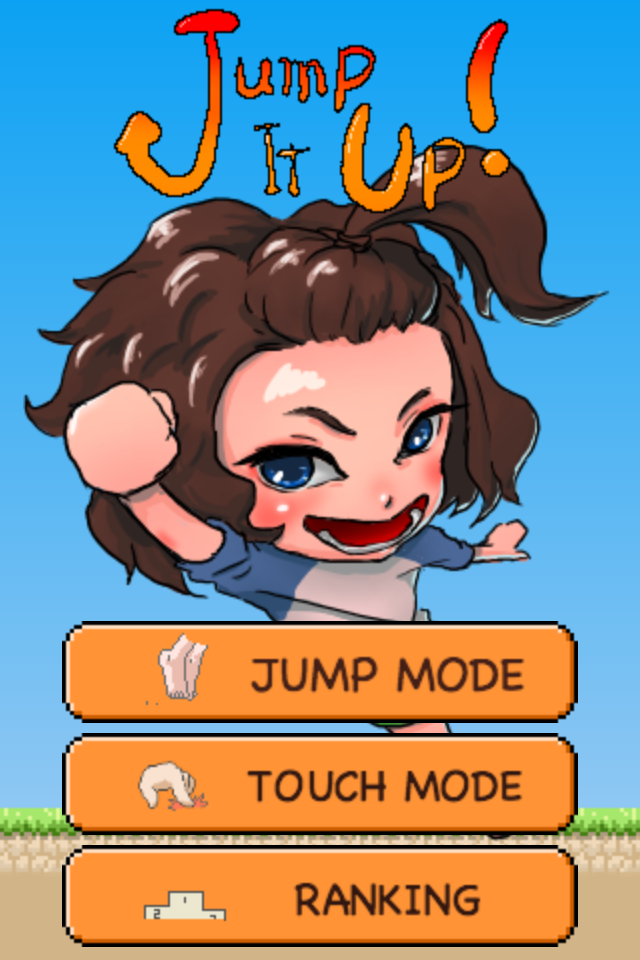
그리고 메인 화면에 넣을 간단한 일러스트도 대충 그렸다.
이 과정에서 스위프트에서 스프라이트 시트를 사용해보고 싶어서 좀 들여다보다가 10분쯤 들여다보고 답을 못 찾아서 포기. 10분 넘게 걸리는거면 그냥 이미지파일을 각 컷마다 나눠 저장하는 편이 빠르다. 그래서 그냥 각각의 스프라이트를 이미지파일로 하나하나 저장했다.
음악
줄넘기 하면 역시 "꼬마야 꼬마야" 라는 생각이 들어서 난생 처음 개러지밴드를 열고 꼬마야 꼬마야 악보를 찍었다. 나는 음치라서 청음에 약한데다가 내가 직접 부르는것도 음을 맞추기가 어렵기 때문에 이게 정말 악전고투였다. 그래도 예전부터 게임 만들 때마다 브금 만들던 가락이 있어서 개러지밴드 사용법을 전혀 몰라도 어찌어찌 만들 수 있었다.
효과음
이 게임에서 필요한 효과음은 몇 개 되지 않는다. 우선 가장 중요한 건 줄넘기가 땅에 닿을 때 나는 찰싹! 소리다. 유저가 가장 많이 들어야 하는 사운드기 때문에 소위 '차진' 소리가 필요했다. 여러가지 시도해 보다가 팽이줄로 키보드 포장재(스티로폼인지 뭔지 여튼 좀 부드러운거였다)를 후려치는 소리를 녹음했다.
버튼을 누를 때 나는 딸깍 소리는 그냥 손가락 튕기는 소리를 녹음했고, 그 외에 캐릭터 음성(점프할 때 내는 기합소리 몇 개, 실패했을 때 내는 소리, 게임 시작시에 게임 이름 외치는 소리)은 여자친구한테 부탁해서 녹음할 수 있었다. 게임 이름 외치는 소리는 두 번 녹음한 뒤에 두 소리의 길이를 맞추고 한 쪽 소리의 피치를 살짝 올려서 겹쳤더니 그럴싸해서 그렇게 넣었고, 그 외에는 그냥 녹음한거 앞뒤만 트리밍해서 사용했다. 이 자리를 빌어서 녹음에 기꺼이 무보수로 참여해주신 성우님께 감사드린다...
아, 녹음에는 audacity 앱을 사용했다. 윈도에서도 쓰던거라 아무래도 손에 익어서...
코딩
게임 구현
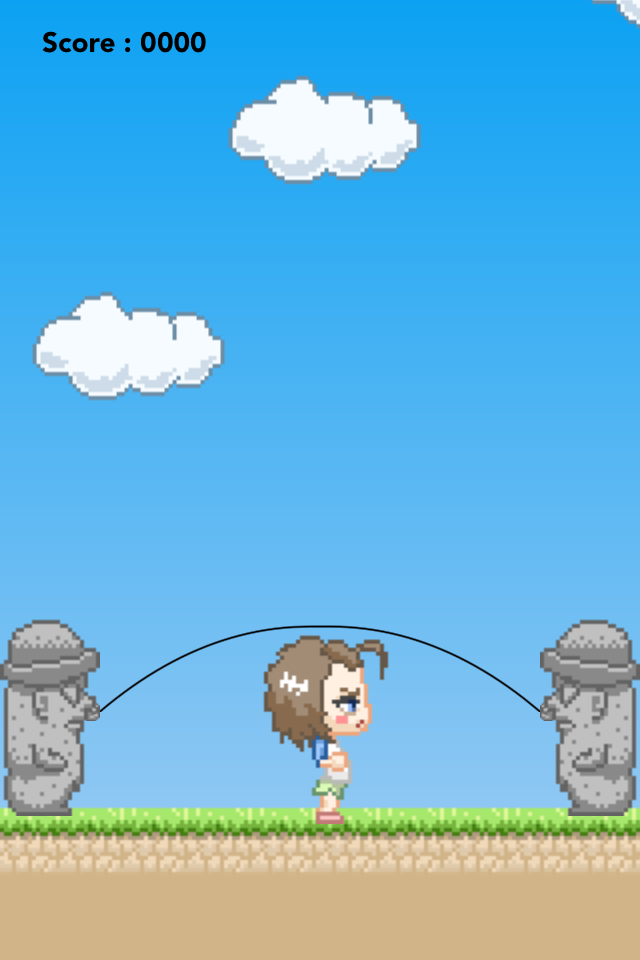
먼저 화면 구성을 생각했다. 사실 별 거 없다. 가운데에 캐릭터가 서 있고, 그 캐릭터를 중심으로 줄넘기 줄이 돌아가고, 양쪽에 줄을 돌려주는 이미지가 있으면 된다. 일단 이건 그냥 스프라이트 찍는거라 이미지 추가하는 데 걸리는 시간보다 더 금방 됐다.
그리고 캐릭터의 점프를 구현하는데, SpriteKit 에서 기본적으로 제공하는 물리효과를 사용했다. 중력을 9.8 로 맞추고 점프할 때 Impulse를 넣어주는 걸로 간단히 완성됐다. 이 과정에서 캐릭터의 피직스바디랑 바닥면의 물리 표현을 설정하는 것도 있었지만, 이 부분도 플래피버드 만들기 강좌들 중 하나에 있었기 때문에 별 어려움은 없었다.
그리고 나서 줄을 돌리는 부분을 구현했다.
먼저 간단히 생각해서 줄은 360도 회전을 하기 때문에 update 에서는 줄의 회전 각도(바닥을 0으로 가정하고)를 계속 증가시켜주기로 했다. 그 다음에는 줄의 각도를 반으로 쪼개서 0~180 으로 정규화했다. 180보다 큰 경우에는 줄이 캐릭터보다 뒤쪽에 있는 걸로 간주하고 z 값에 반영한 뒤에 180을 빼서 맞췄다. 이 각도를 줄의 회전 높이(바닥에서부터 캐릭터보다 조금 위까지)로 정규화했다. 캐릭터 크기를 100으로 잡았기 때문에 간단히 angle/180 * 110 이면 OK.
이 시점에 나는 SKView 에다가 점을 직접 찍는 법을 모른다는 걸 깨달았다. 뭐 그런 함수를 지원할 거 같지도 않고. 간단히 살펴보니까 베지어곡선을 그려주는 함수와 큐빅곡선을 그려주는 함수가 있길래 이렇게 저렇게 시도하다가 큐빅곡선으로 어떻게 잘 맞춰서 그려줬다.
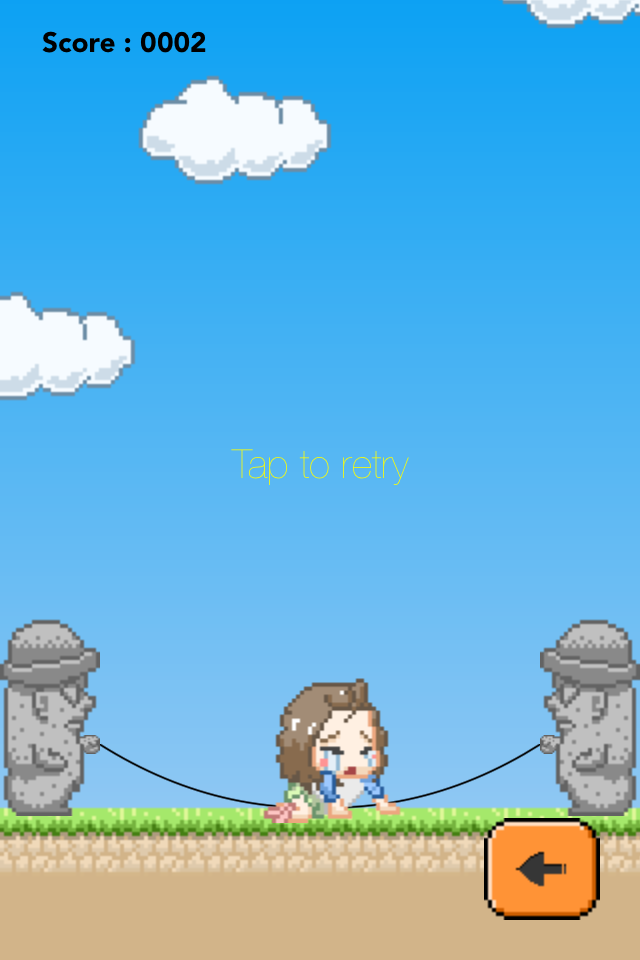
그 다음에는 뭐, 캐릭터의 현재 높이와 줄의 각도를 비교해서 실패를 확인하고 성공일 경우에 자세한 판정을 평가하는 부분을 넣고, 점수를 넣고, 콤보를 넣고, 콤보에 따른 추가점수를 넣고, 재시작 함수를 만들고...뭐 다 아는 뻔한 코딩. 판정 부분을 좀 손맛이 살도록 조절하는 게 어려웠지만 개인적으로 결과물의 손맛은 만족한다. 이 손맛은 사실 효과음의 공이 크지만.
실기기 테스트
그런데 이 더러운 애플놈들이 실기기 테스트를 하려면 개발자등록을 해야 하도록 만들어놓았다. 이런 경우가 있나... 심지어 가격도 눈알이 튀어나오게 비싸다. 일년에 12만원이 넘는데, 이걸 안 하면 방법이 없기 때문에 그냥 공부한다는 셈 치고 결제했다. ㅠㅠ 피같은 내 돈... 후

사용자의 점프 검출
이 부분은 지금까지도 확신이 없다. 현재 가속도계를 이용해서 나름의 방식으로 점프를 검출하고 있는데, 사람이 점프를 할 때도 가속도가 발생하지만, 착지한 직후에도 반작용으로 같은 방향으로 가속도가 발생하는데 이게 살짝 착지하는 경우도 있기 때문에 반드시 발생하는 것이 아니다!!
현재는 시간적 텀과 캐릭터가 점프 상태인지 등을 판단해서 대애충 판별하고 있는데, 여전히 어느정도의 오작동이 있다. 이 부분에 대한 좋은 해결책을 아시는 분이 있다면 트위터나 페북이나 카톡이나 전화나 문자나 하다못해 트랙백으로라도 제발 알려주시라..
게임 외적 구현
터치 모드와 점프 모드를 나누고, 게임센터 연동을 준비했다. 솔직히 개발보다 이쪽이 더 귀찮은 게 많다. 게임센터 연동 예제 찾기도 귀찮았고, 아이튠즈 커넥트에 가입하고, 앱을 생성하고, 그 앱의 게임센터 정보를 만들고, 리더보드를 만들고, 리더보드셋을 만들고, 앱스토어에 앱을 생성한 다음에 만든 리더보드셋을 거기다가 할당하고.......하는 일련의 삽질을 거쳐서 랭킹 시스템을 붙였다.
샌드박스 어쩌구 하는 테스트 방법이 도무지 제대로 설명되어 있질 않아서 테스트하는데 승질이 몇 번 났던 거 빼곤 그냥 평범한 짜증나는 경험이었다... 쓰다보니 열받네. 뭐 이게 다 최대한 공부 안하고 대충 해보려는 나의 게으름에서 비롯된 문제였기 때문에 어디다 화풀이도 하기 힘들다.
앱스토어 등록
이것도 굉장히 짜증났다. 나는 앱스토어에 정보를 열심히 다 썼는데, 도무지 어디를 봐도 패키지를 업로드하는 부분이 없었다. 이리저리 검색하면서 찾아본 결과 xcode 에서 아카이브를 생성해서 그걸 아카이브 관리자에서 업로드...하는 찐따같은 프로세스가 있다는 걸 알게 되었다. 어쨌든 어찌저찌 패키지 업로드를 했더니 이게 앱스토어 정보 화면에 반영되는 데도 또 한 세월이다. 그리고 나서 저장하고 심사 등록 버튼을 눌렀더니 알 수 없는 오류라며 다시 시도하라기를 십수차례...
결국 심사 대기중으로 등록은 됐지만 정말이지 최악의 사용자경험이었다. 수많은 앱등이들이 그토록 찬양하는 직관성이 대체 뭔지 나는 큰 회의가 든다. (사실 이 글 쓰면서도 커맨드+스페이스가 불편해서 미칠 지경이다. 이걸 한/영키보다 편하고 좋다고 빠는 사람들 정신세계는 어떤걸까.. 나와는 종족이 다른걸까..)
결과


그래서 앱스토어에 심사 대기중으로 등록 되었고, 심사를 기다리고 있다. 광고도 없고 앱 내 결제도 없는 간단한 게임인데 뭐 딱히 반려될 이유가 있을까 싶지만, 여기저기서 들어본 바로는 별 시덥잖은 이유로도 반려되는 게 앱스토어라고 해서 솔직히 안심은 안된다.
소감
스위프트는 나쁘지 않았다. 내가 뭐 별로 쓴 것도 없긴 하지만 언어 자체는 현대 주류 언어들과 별반 다를 바가 없었기 때문에(ObjC의 다소 기형적인 문법은 그냥 보자마자 배우겠다는 생각을 포기하게 만들었는데 비해) 대충 예제 코드를 보면서 let 과 var, ? 와 ! 의 개념만 감을 잡고 술술 써내려가면 되었다.
XCode 도 괜찮았다. 자동완성 지원도 훌륭했고, 뭔가 VS 랑은 단축키가 달라서 헷갈리긴 했지만 나름 있을 기능은 대충 다 갖추고 있었다. 특히 XCode 의 가장 좋았던 부분은 실 기기 연결 테스트였다. 정말이지 그냥 꽂으면 되더라. 이 부분은 안드로이드 개발 했던 경험에 비추어 볼 때 정말이지 엄청난 편의성이다. 뭐 물론 맥에서 애플이 만든 개발툴에 애플이 만든 언어로 애플이 만든 기기에다가 하는 거니까 안드로이드에 비교하면 불공정하지만 편한 건 편한거니까.. 이 편함을 얻기 위해 치러야 하는 금전적 대가를 생각하면 기특한 마음도 쏙 들어가지만..
개발자 등록 없이는 실기기 테스트 자체가 안 되는건 정말 찐따같은 일이다. 내가 내돈 주고 산 기계에 내가 만든 코드를 넣어서 돌리려는데 애플에 또 돈을 내야 한다니... 나 혼자만 쓰기 위한 유틸 같은 거 만들 사람은 대체 어쩌라는거지?
앱스토어 등록 UX는 정말 똥쓰레기같다. 심사 대기 등록까지만 해도 이런데 리젝이라도 한 번 받으면 없던 정나미도 뚝 떨어질거란 강한 예감이 든다.