개요

윈도 폰을 샀다. 보급형으로 싼 가격에 홍콩에서 주문했더니 하루도 안 걸려서 도착했다. 그래서 냅다 유심칩을 갈아끼고 그걸 사용하기 시작했는데, 아무래도 국내 환경에서는 여러가지로 안 되는 게 많다.
어쨌든 VS 와 C# 으로 앱을 만들 수 있는 환경이니까 필요한 건 직접 만들어 쓰자는 생각으로 유가 정보 앱을 만들어보기로 했다.
요구기능
내가 기름 넣을 때 쓸 거기 때문에 나한테 필요한 기능만 간단히 구현하기로 했다. 현재 위치를 기준으로 특정 반경 내의 주유소들을 검색하고 가격 정보를 가져오는 정도가 내가 필요한 기능 전부다.
실제 개발
유가 정보 가져오기
일단 유가 정보 API 가 따로 있는지 찾아봤다. 당연히 있었다. 한국 석유공사에서 제공하는 유가 정보 API ( http://www.apistore.co.kr/api/apiView.do?service_seq=142 )가 있었다. 근데 유료다. 나 혼자 쓸 건데 이걸 가져다 만들기엔 내가 너무 가난하다. 그래서 다른 방법을 찾아보기로 했다.
오피넷( http://www.opinet.co.kr ) 이라는 유가 정보 사이트가 있다. 여기서 위치별 유가 정보란에 반경 검색 기능이 있어서 그걸 요리조리 까서 사용하기로 했다.
이 사이트가 사용하는 지도API는 올레 맵인데, 올레 맵의 경우 기본적으로 UTM-K 좌표계를 사용한다. 그런데 사이트에서 주고받는 좌표는 확인해보니까 카텍 기반이었다. 그리고 휴대폰에서 받는 GPS 좌표는 위경도데이터다. 그래서 위경도 데이터와 카텍 좌표계 간의 변환 클래스를 먼저 만들었다.
http://hyosang.kr/m/post/96 이 포스트의 소스를 참고해서 간단하게 C# 으로 포팅해서 작성 완료.
해당 사이트가 JSON 형태로 데이터를 주고 받는 것을 확인하고, 그 데이터 형식에 맞춰서 클래스를 작성해 DataContractJsonSerializer 로 파싱하도록 했다. 주고받는 프로토콜은 단순히 HTTP GET이었다. 간단하게 해결 완료!
UI
윈도폰 개발이 처음이기 때문에 UI 를 어떻게 할까 좀 고민했는데, 일단 리스트박스에 데이터를 보여주는 건 일반적인 WPF 와 전혀 다르지 않았다. 이런 면에서 닷넷의 위엄은 좀 짱이다. 문제는 검색 설정에 관한 부분이었다. 설정해야 할 내용은 사실 두 가지 정도였다.
- 검색 반경
- 정렬 순서
라디오버튼은 내가 싫고, 콤보박스를 넣자니 공간이 애매해서 윈도폰 특유의 UI 인 app bar 를 활용하기로 했다. 반경은 2km, 5km, 10km 세 가지로 제한하고, 정렬도 휘발유/경유/거리순 세가지로 제한해서 각각에 대한 아이콘을 그리고 버튼을 한 번 누를 때 마다 다음 설정으로 넘어가도록 해서 버튼을 두 개 만들었다. 그 외에 탐색 버튼을 하나 만들어서 누르면 설정된 대로 탐색하도록 했다.
공개된 주유소 아이콘 하나 가져다가 타일 아이콘이랑 앱 아이콘에 쑤셔넣어서 대충 UI 는 완성.
화면에 표시되는 부분에 각 주유소의 정유사를 표시하기 위해서 정유사들 로고도 리소스에 넣고, 현재 정렬 기준 데이터와 정유사 이미지는 데이터바인딩의 컨버터 기능으로 표시하도록 했다.
예외처리
앱의 기능적인 부분을 완성하고 여기저기서 테스트를 해봤는데, 회사(역삼동)에서 검색하면 결과가 나오지 않는 문제가 있었다. 처음에는 너무 데이터가 많아서 받아오지 못하나 싶었는데, 확인해보니 회사 근처에 휘발유를 팔지 않는 정유소가 있어서 가격이 "-" 로 들어가있었다. INT 로 된 가격 필드에 파싱해넣지 못해서 오류가 났던 거였다. 그래서 json 으로 받는 가격 필드를 다 string 으로 변경하고, 실제 가격 정렬에 사용되는 필드는 getter 를 설정해서 "-" 인 경우에는 int.max 를, 그 외에는 실제 값을 반환하도록 바꿨다.
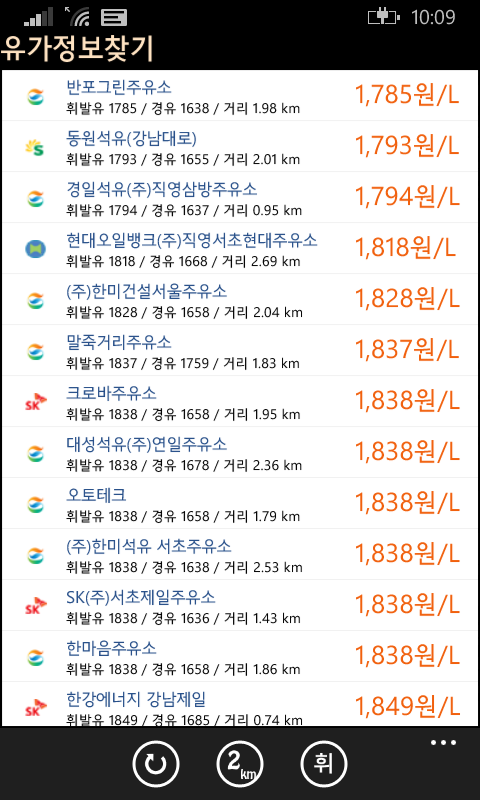
개발된 앱
개인적으로 사용하기에는 더이상 특별히 더 필요한 기능이 없다.
기타 잡설
어차피 이걸 스토어에 올려봤자 훨씬 기능이 많고 유용한 앱이 이미 있기 때문에 아무 쓸모도 없을 것 같고 해서 개발자 등록을 하지 않았는데, 개발자등록을 하지 않고 폰에 개발용으로 설치하는 앱 갯수에 제한이 있다. 나중에 앱을 여러개 만들어 쓰게 되면 싫어도 등록하고 스토어에 올려서 설치해야 할 듯.
처음에 아무 생각없이 프로젝트를 windows phone 앱이 아니라 windows phone silverlight 앱으로 생성했더니, 웹에 있는 자료들과는 쓸 수 있는 api 가 생각보다 꽤 달랐다. 프로젝트를 다시 만들어서 개발했으면 훨씬 빨랐을텐데 오기가 생겨서 어거지로 삽질해서 완성하다보니 생각보다 오래 걸렸다.
그래봤자 퇴근후 두어시간씩 해서 삼일도 안 걸렸지만... (그나마도 제일 오래 걸린 작업은 유가 정보 api 찾고 분석하는 거였다)
개인적으로 좋아하는 닷넷 개발환경이라 편한 점도 있지만, 안드로이드나 아이폰 개발환경에 비해 월등한 생산성을 얻기가 어렵다. 아무래도 저 쪽은 웹에 널린 레퍼런스가 많기 때문에..
여튼 잉여질 하나 끗!